У цій статті ми обговоримо мікрокешування: навіщо воно потрібне, як його налаштувати і які підводні камені можуть зустрітися на шляху.
Що таке мікрокешування?
Мікрокешування — це тип кешу, який повністю створює файли сторінок і дозволяє замість запиту до бекенд-сервера видавати вже готову сторінку.
Основний мінус такого кешування, звичайно ж, те, що сторінки оновлюються дуже рідко. Але які ж тоді плюси від такого кешування?
Давайте візьмемо ситуацію зі слабким сервером і досить швидким сайтом, але на нього надходить велика кількість запитів від ботів. Вони будуть навантажувати як бекенд, так і базу даних, що призведе до падіння продуктивності сайту, і він буде завантажуватися повільніше. Тут на допомогу приходить мікрокешування: ми просто видаємо вже готові сторінки, не навантажуючи ні бекенд, ні сервер бази даних. Також мікрокешування дозволяє завантажувати сторінки в рази швидше за рахунок того, що не потрібно при кожному запиті чекати відповіді від бекенда.
Такий кеш не підійде для динамічних сайтів і сторінок адмін панелі, але якщо у вас є сторінка, яку оновлюєте, наприклад, раз на день, то це відмінний варіант.
Тепер можна перейти до налаштування мікрокешування.
Налаштування мікрокешування
Для цього нам потрібна директорія, де буде зберігатися наш кеш.
В даній статті буде використовуватися частина ОЗУ як місце на диску, так як це більш ефективно, ніж зберігати такі файли на диску.
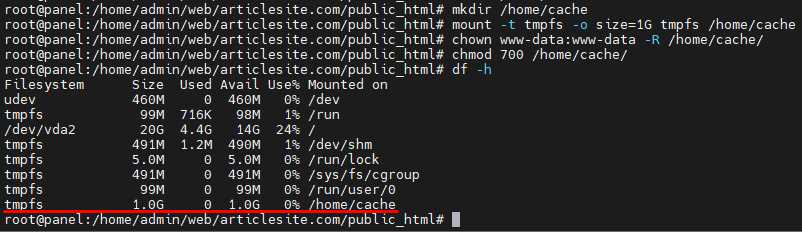
Спочатку створимо директорію, де буде зберігатися наш кеш, в нашому випадку /home/cache:
mkdir /home/cache
Примонтуємо 1 ГБ ОЗУ як місце під файли за допомогою команди:
mount -t tmpfs -o size=1G tmpfs /home/cache
І додамо монтування даного простору при кожному запуску сервера (потрібно додати цю строку в файл /etc/fstab):
tmpfs /home/cache tmpfs rw,size=1G 0 0
Також встановлюємо безпечні права для директорії:
chown www-data:www-data -R /home/cache
chmod 700 /home/cache
Готово, ми підготували місце під кеш. Плюсом даного рішення є те, що при перезапуску сервера весь кеш очищається.
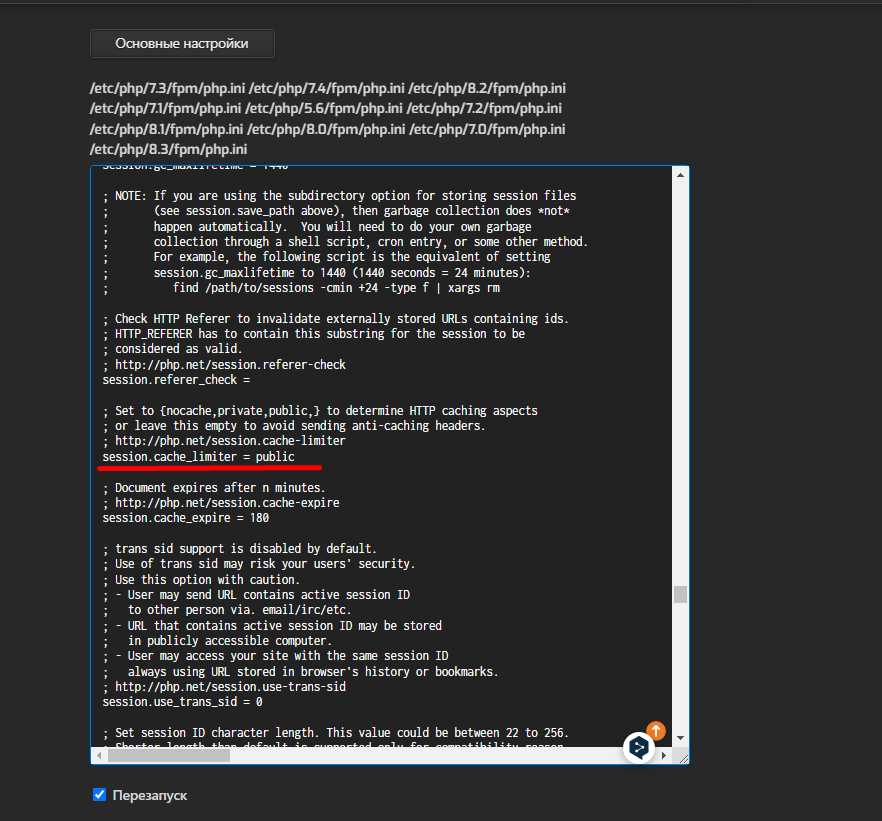
Зараз ми займемося потенційними підводними каменями, які можуть заважати роботі з кешем, і через які він не буде працювати, навіть якщо файли кешу будуть створюватися. Перше, що потрібно зробити — налаштувати в PHP параметр session.cache_limiter на public, інакше в заголовку сайту буде вказано Pragma: no-cache, що не дасть нам використовувати і створювати кеш коректно.

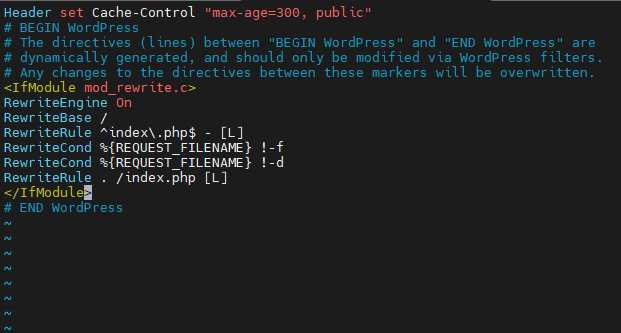
Другий підводний камінь — потрібно додати строку в файл .htaccess вашого сайту. Рекомендую встановлювати max-age так само, як і інший кеш, щоб кеш не застарів:
Header set Cache-Control "max-age=300, public"
Тепер ми можемо бути впевнені, що майже нічого не завадить нам використовувати кеш. Найважливіше залишу наприкінці, а саме налаштування Nginx.
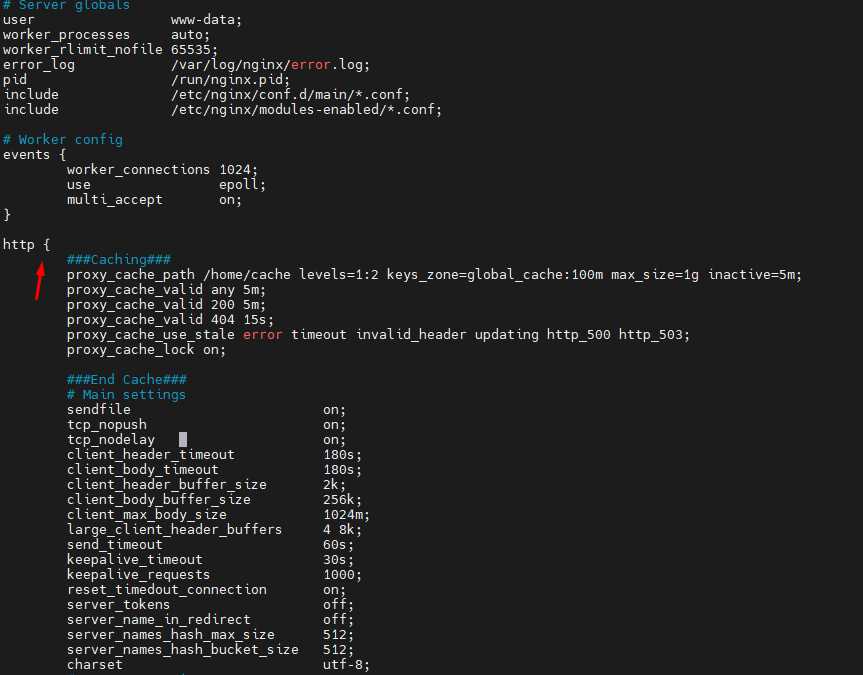
В файлі /etc/nginx/nginx.conf потрібно в секцію http додати наступні строки:
proxy_cache_path /home/cache levels=1:2 keys_zone=global_cache:100m max_size=1g inactive=5m;
proxy_cache_valid any 5m;
proxy_cache_valid 200 5m;
proxy_cache_valid 404 15s;
proxy_cache_use_stale error timeout invalid_header updating http_500 http_503;
proxy_cache_lock on;
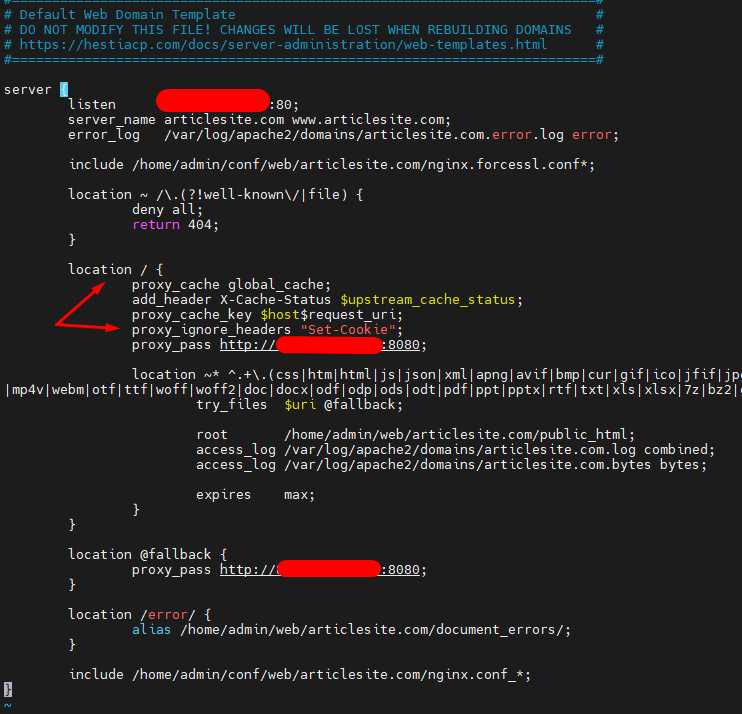
В файл конфігурації самого сайту в блок location / потрібно додати наступні строки:
location / {
proxy_cache global_cache;
add_header X-Cache-Status $upstream_cache_status;
proxy_cache_key $host$request_uri;
proxy_ignore_headers "Set-Cookie";
proxy_pass http://backend;
}
Для ISPManager ці дані строки потрібно додавати в блок location @fallback, так як всі запити на бекенд йдуть через цей блок.
А тепер поясню, за що відповідає кожна строка, яку ми додали в конфігурації:
proxy_cache_path /home/cache levels=1:2 keys_zone=global_cache:100m max_size=1g inactive=5m;- proxy_cache_path — шлях, де буде лежати кеш.
- levels=1:2 — можна використовувати не більше 3 вкладень (наприклад, 1:2:3). Цифри відповідають за кількість символів у назві директорій кешу, що потрібно для швидкої роботи на повільних дисках. Якщо використовувати тільки
levels=1, на повільних дисках толку від кешу буде мало, так як буде створюватися велика кількість файлів. Рекомендую використовувати вже готову настройку. - keys_zone=global_cache:100m — назва зони, до якої будуть звертатися наші сайти. Якщо кеш налаштований на зону
global_cache, він буде шукати файли саме в директорії/home/cache.100m— розмір зони імен для кешу. - max_size=1g — загальний розмір кешу.
- inactive=5m — час, протягом якого кеш вважається активним. Якщо до кешу не звертаються протягом цього часу, система вважає його неактивним і може видалити.
proxy_cache_valid any 5m;— час, протягом якого буде зберігатися кеш.anyозначає, що всі HTTP-коди, крім окремо вказаних, будуть зберігатися 5 хвилин.proxy_cache_use_stale error timeout invalid_header updating http_500 http_503;— дозволяє використовувати застарілий кеш при помилках, вказаних у строкі.proxy_cache_lock on;— не дає створювати однакові кеші від кількох запитів одночасно.proxy_cache global_cache;— вказує, яку зону кешу буде використовувати сайт.proxy_cache_key $host$request_uri;— перевірка статусу кешу. Якщо в заголовку будеX-Cache-Status: HIT, то все правильно налаштовано. ЯкщоMISS, то потрібно шукати причини.proxy_ignore_headers "Set-Cookie";— дозволяє створювати запит, ігноруючи куки. Без цього кеш не буде показуватиHIT, так як кожен запит буде унікальним.proxy_pass http://backend;— тут потрібно вказати IP і порт бекенд-сервера (наприклад,localhost:8080, якщо використовується Apache2 в якості бекенд-сервера).
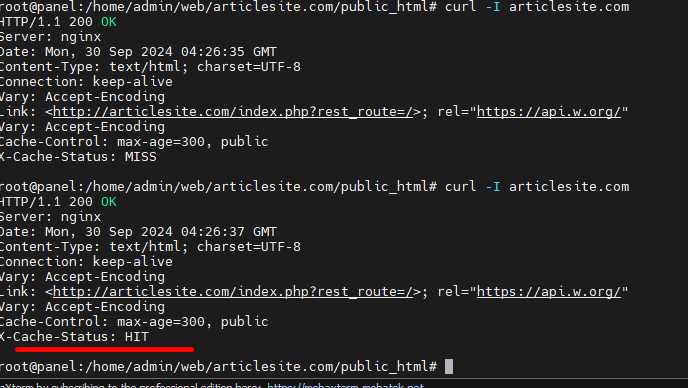
Перевірити статус кешу можна командою:
curl -I http://Ваш_сайт
В відповіді буде заголовок X-Cache-Status: HIT (або MISS, BYPASS). Все, що не HIT, — це помилка.
Готово. Ми налаштували мікрокешування на сайті.
*Сайт articlesite.com створений спеціально для статті.
Також пропонуємо розглянути інші корисні статті: